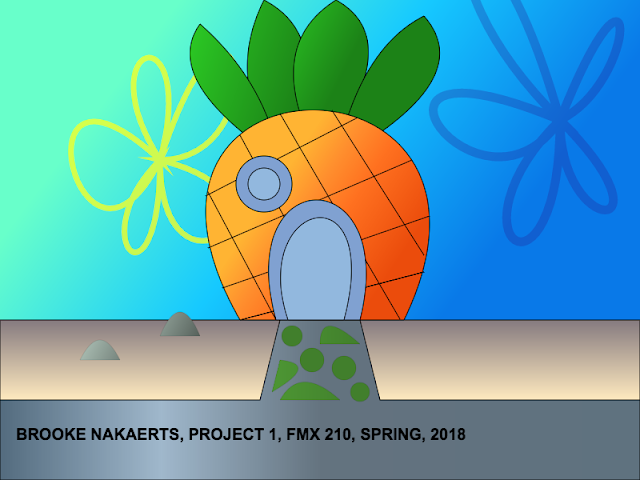
FINAL PROJECT- SPONGEBOB SQUAREPANTS HOUSE PINEAPPLE - PNG
Designing my canvas project took a lot of time. Mimicking the landscape from Spongebob Squarepants, I wanted to capture the truest form of the iconic pineapple. After many hours of editing, cleaning, adjusting and spacing, I was finally able to achieve the look I was going for. Using gradients, quadratic and linear curves, I was able to piece together each shape, layer upon layer, to finalize my canvas project.

/// BACKGROUND
var myGradient1 = context.createLinearGradient(0,300,400,600);
myGradient1.addColorStop(0, "rgba(104,255,202,1)");
myGradient1.addColorStop(0.5, "rgba(22,201,255,1)");
myGradient1.addColorStop(1, "rgba(9,121,232,1)");
context.beginPath();
context.rect(0,0,800,600);
context.closePath();
context.fillStyle = myGradient1;
context.fill();
//SAND
var myGradient2 = context.createLinearGradient(0,400,0,600);
myGradient2.addColorStop(0, "rgba(133,122,127,1)");
myGradient2.addColorStop(0.5, "rgba(255,234,191,1)");
myGradient2.addColorStop(1, "rgba(255,227,199,1)");
context.beginPath();
context.moveTo(0,400);
context.lineTo(800,400);
context.lineTo(800,600);
context.lineTo(0,600);
context.closePath();
context.fillStyle = myGradient2;
context.fill();
context.stroke();
//FLOWER 1
context.beginPath();
context.moveTo(200,200);///starting point Ax, Ay
// BEZIER CURVE
// CP1x, CP1y, CP2x, CP2y, Bx, By
context.bezierCurveTo(300,-100,350,200,200,200);
context.bezierCurveTo(400,250,200,400,200,200);
context.bezierCurveTo(200,400,100,300,200,200);
context.bezierCurveTo(100,400,10,25,200,200);
context.bezierCurveTo(105,50,250,10,200,200);
context.closePath();
context.lineWidth = 7
context.strokeStyle = "rgba(251,255,32,0.75)";
context.stroke();
// FLOWER 2
context.beginPath();
context.moveTo(700,150);
context.bezierCurveTo(800,-100,800,100,700,150);
context.bezierCurveTo(700,300,850,300,700,150);
context.bezierCurveTo(700,400,550,300,700,150);
context.bezierCurveTo(600,300,400,25,700,150);
context.bezierCurveTo(500,-50,600,-200,700,150);
context.closePath();
context.lineWidth = 11
context.strokeStyle = "rgba(39,16,137,0.25)";
context.stroke();
/// PATH
var myGradient3 = context.createLinearGradient(0,500,800,500);
myGradient3.addColorStop(0, "rgba(84,108,127,1)");
myGradient3.addColorStop(0.25, "rgba(160,184,204,1)");
myGradient3.addColorStop(0.5, "rgba(100,115,127,1)");
myGradient3.addColorStop(1, "rgba(95,114,127,1)");
context.beginPath();
context.moveTo(0,500);
context.lineTo(325,500);
context.lineTo(350,400);
context.lineTo(450,400);
context.lineTo(475,500);
context.lineTo(800,500);
context.lineTo(800,600);
context.lineTo(0,600);
context.lineTo(0,500);
context.closePath();
context.fillStyle = myGradient3;
context.fill();
context.lineWidth = 1
context.strokeStyle = "black"
context.stroke();
/// LEAVES 2
var myGradient6 = context.createLinearGradient(150,300,300,350);
myGradient6.addColorStop(0, "rgba(43,201,36,1)");
myGradient6.addColorStop(1, "rgba(28,130,23,1)");
context.beginPath();
context.moveTo(330,0);///starting point
context.quadraticCurveTo(425,50,350,200); ///quad requires CP1X, CP1y, BX, BY = ending point B ///400,0 is the intersection
context.quadraticCurveTo(280,100,330,0);
context.closePath();
context.fillStyle = myGradient6;
context.fill();
context.stroke();
/// LEAVES 1
var myGradient5 = context.createLinearGradient(150,300,300,350);
myGradient5.addColorStop(0, "rgba(43,201,36,1)");
myGradient5.addColorStop(1, "rgba(28,130,23,1)");
context.beginPath();
context.moveTo(250,30);///starting point
context.quadraticCurveTo(330,100,350,200); ///quad requires CP1X, CP1y, BX, BY = ending point B ///400,0 is the intersection
context.quadraticCurveTo(200,100,250,30);
context.closePath();
context.fillStyle = myGradient5;
context.fill();
context.stroke();
/// LEAVES 3
var myGradient7 = context.createLinearGradient(200,300,300,350);
myGradient7.addColorStop(0, "rgba(43,201,36,1)");
myGradient7.addColorStop(1, "rgba(28,130,23,1)");
context.beginPath();
context.moveTo(420,0);///starting point
context.quadraticCurveTo(510,50,400,200); ///quad requires CP1X, CP1y, BX, BY = ending point B ///400,0 is the intersection
context.quadraticCurveTo(325,60,420,0);
context.closePath();
context.fillStyle = myGradient7;
context.fill();
context.stroke();
///LEAVES 4
var myGradient8 = context.createLinearGradient(150,300,300,350);
myGradient8.addColorStop(0, "rgba(43,201,36,1)");
myGradient8.addColorStop(1, "rgba(28,130,23,1)");
context.beginPath();
context.moveTo(530,20);///starting point
context.quadraticCurveTo(600,100,420,200); ///quad requires CP1X, CP1y, BX, BY = ending point B ///400,0 is the intersection
context.quadraticCurveTo(450,60,530,20);
context.closePath();
context.fillStyle = myGradient8;
context.fill();
context.stroke();
///PINEAPPLE
var myGradient4 = context.createLinearGradient(300,300,450,400);
myGradient4.addColorStop(0, "rgba(255,180,51,1)");
myGradient4.addColorStop(0.25, "rgba(255,143,46,1)");
myGradient4.addColorStop(0.5, "rgba(255,113,32,1)");
myGradient4.addColorStop(1, "rgba(235,76,12,1)");
context.beginPath();
context.moveTo(300,400);
context.bezierCurveTo(100,50,675,50,505,400);
context.closePath();
context.fillStyle = myGradient4;
context.fill();
context.stroke();
/// PINEAPPLE LINES/TEXTURE
context.beginPath();
context.moveTo(300,169);
context.lineTo(425,400);
context.moveTo(350,142);
context.lineTo(500,399);
context.moveTo(415,138);
context.lineTo(530,319);
context.moveTo(260,240);
context.lineTo(345,400);
context.moveTo(447,147);
context.lineTo(257,245);
context.moveTo(515,200);
context.lineTo(260,310);
context.moveTo(537,270);
context.lineTo(278,360);
context.moveTo(530,340);
context.lineTo(300,400);
context.closePath();
context.lineWidth = 1
context.strokeStyle = "black"
context.stroke();
/// WINDOW
var myGradient9 = context.createLinearGradient(250,300,350,400);
myGradient9.addColorStop(0, "rgba(128,161,209,1)");
context.beginPath();
context.arc(330,230,35,0,Math.PI*2,false)
context.closePath();
context.fillStyle = myGradient9;
context.fill();
context.lineWidth = 1
context.strokeStyle = "black"
context.stroke();
/// INNER WINDOW
var myGradient10 = context.createLinearGradient(250,300,350,400);
myGradient10.addColorStop(0, "rgba(146,184,222,1)");
context.beginPath();
context.arc(330,230,20,0,Math.PI*2,false)
context.closePath();
context.fillStyle = myGradient10;
context.fill();
context.lineWidth = 1
context.strokeStyle = "black"
context.stroke();
/// DOOR
context.beginPath();
var myGradient11 = context.createLinearGradient(250,300,350,400);
myGradient11.addColorStop(0, "rgba(128,161,209,1)");
context.moveTo(345,400);
context.bezierCurveTo(290,200,500,200,450,400);
context.closePath();
context.fillStyle = myGradient11;
context.fill();
context.stroke();
/// INNER DOOR
context.beginPath();
var myGradient12 = context.createLinearGradient(250,300,350,400);
myGradient12.addColorStop(0, "rgba(146,184,222,1)");
context.moveTo(360,400);
context.bezierCurveTo(310,250,480,210,430,400);
context.closePath();
context.fillStyle = myGradient12;
context.fill();
context.stroke();
/// ROCKS
var myGradient13 = context.createLinearGradient(250,300,350,400);
myGradient13.addColorStop(0, "rgba(65,127,44,1)");
context.beginPath();
context.arc(365,420,13,0,Math.PI*2,false)
context.closePath();
context.fillStyle = myGradient13;
context.fill();
context.lineWidth = 0.1
context.strokeStyle = "black"
context.stroke();
/// ROCK 2
var myGradient14 = context.createLinearGradient(350,400,450,400);
myGradient14.addColorStop(0, "rgba(76,148,51,1)");
myGradient14.addColorStop(1, "rgba(65,127,44,1)");
context.beginPath();
context.moveTo(400,430);///starting point
context.quadraticCurveTo(400,385,450,430);
context.closePath();
context.fillStyle = myGradient14;
context.fill();
context.lineWidth = 0.1
context.strokeStyle = "black"
context.stroke();
/// ROCK 3
var myGradient15 = context.createLinearGradient(250,300,350,400);
myGradient15.addColorStop(0, "rgba(65,127,44,1)");
context.beginPath();
context.arc(390,450,15,0,Math.PI*2,false)
context.closePath();
context.fillStyle = myGradient15;
context.fill();
context.lineWidth = 0.1
context.strokeStyle = "black"
context.stroke();
/// ROCK 4
var myGradient14 = context.createLinearGradient(350,400,450,400);
myGradient14.addColorStop(0, "rgba(76,148,51,1)");
myGradient14.addColorStop(1, "rgba(65,127,44,1)");
context.beginPath();
context.moveTo(350,450);///starting point
context.quadraticCurveTo(400,455,340,490);
context.closePath();
context.fillStyle = myGradient14;
context.fill();
context.lineWidth = 0.1
context.strokeStyle = "black"
context.stroke();
/// ROCK 5
var myGradient16 = context.createLinearGradient(250,300,350,400);
myGradient16.addColorStop(0, "rgba(65,127,44,1)");
context.beginPath();
context.arc(430,460,15,0,Math.PI*2,false)
context.closePath();
context.fillStyle = myGradient16;
context.fill();
context.lineWidth = 0.1
context.strokeStyle = "black"
context.stroke();
/// ROCK 6
var myGradient17 = context.createLinearGradient(350,400,450,400);
myGradient17.addColorStop(0, "rgba(76,148,51,1)");
myGradient17.addColorStop(1, "rgba(65,127,44,1)");
context.beginPath();
context.moveTo(350,500);///starting point
context.quadraticCurveTo(375,455,425,500);
context.closePath();
context.fillStyle = myGradient17;
context.fill();
context.lineWidth = 0.1
context.strokeStyle = "black"
context.stroke();
/// ROCK 7
var myGradient16 = context.createLinearGradient(250,300,350,400);
myGradient16.addColorStop(0, "rgba(65,127,44,1)");
context.beginPath();
context.arc(450,490,12,0,Math.PI*2,false)
context.closePath();
context.fillStyle = myGradient16;
context.fill();
context.lineWidth = 0.1
context.strokeStyle = "black"
context.stroke();
/// ROCKS ON SAND
var myGradient18 = context.createLinearGradient(100,400,200,450);
myGradient18.addColorStop(0, "rgba(187,209,197,1)");
myGradient18.addColorStop(0.5, "rgba(130,145,137,1)");
myGradient18.addColorStop(1, "rgba(73,82,77,1)");
context.beginPath();
context.moveTo(100,450);///starting point
context.quadraticCurveTo(125,400,150,450);
context.closePath();
context.fillStyle = myGradient18;
context.fill();
context.lineWidth = 0.1
context.strokeStyle = "black"
context.stroke();
/// ROCKS ON SAND 2
var myGradient19 = context.createLinearGradient(150,400,250,450);
myGradient19.addColorStop(0, "rgba(187,209,197,1)");
myGradient19.addColorStop(0.5, "rgba(130,145,137,1)");
myGradient19.addColorStop(1, "rgba(73,82,77,1)");
context.beginPath();
context.moveTo(200,420);///starting point
context.quadraticCurveTo(225,360,250,420);
context.closePath();
context.fillStyle = myGradient19;
context.fill();
context.lineWidth = 0.1
context.strokeStyle = "black"
context.stroke();



Comments
Post a Comment